
部署ASP.NET Core应用至Web+
Razor 页面是 ASP.NET Core MVC 的一个新功能,它可以使基于页面的编码方式更简单高效。本文将以ASP.NET Core Razor页面Web应用为例,介绍如何创建一个ASP.NET Core 应用并将其部署到Web+。
前提条件
步骤一:使用Visual Studio创建应用
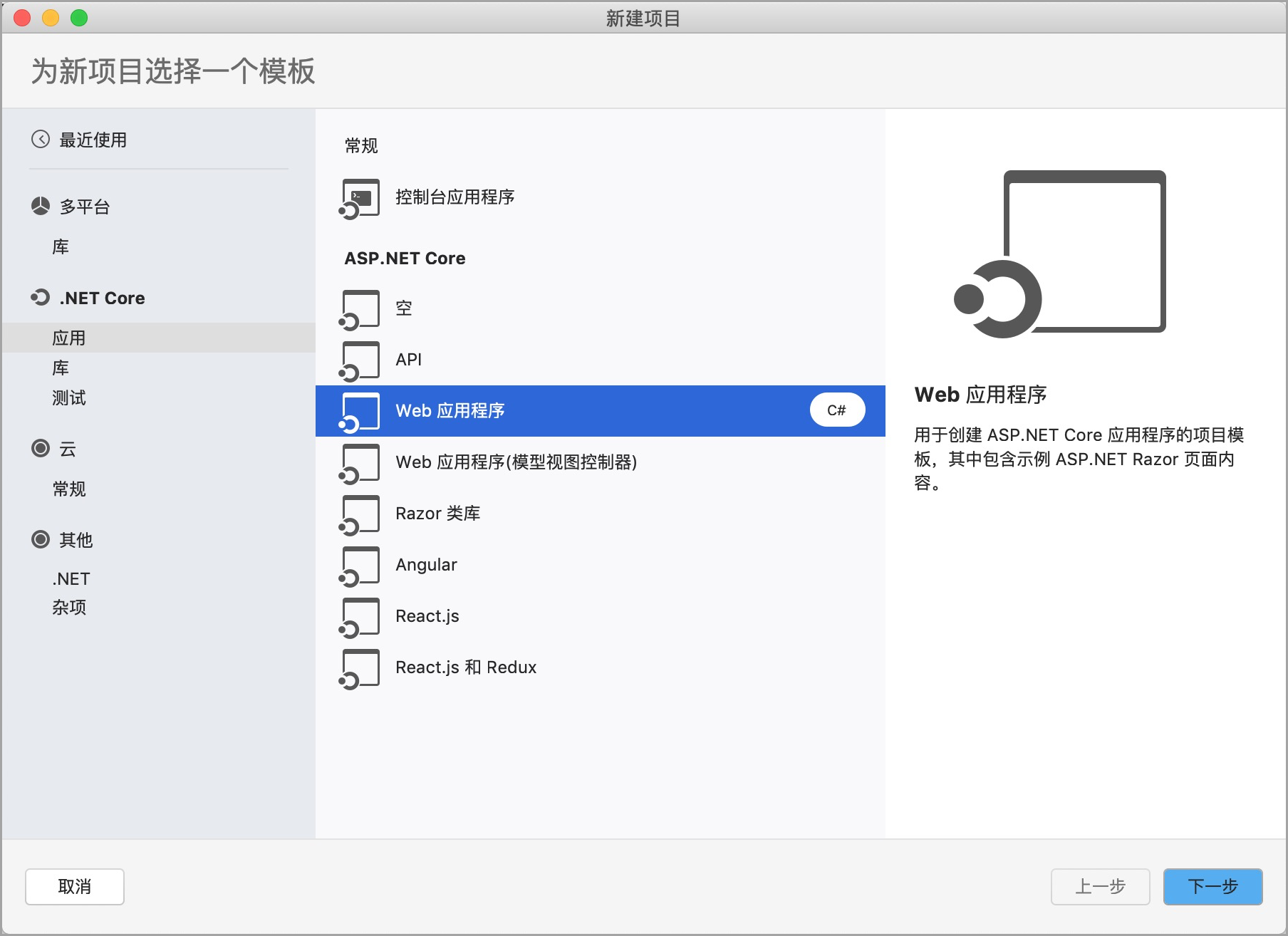
- 使用Visual Studio新建一个项目,选择Web应用程序。

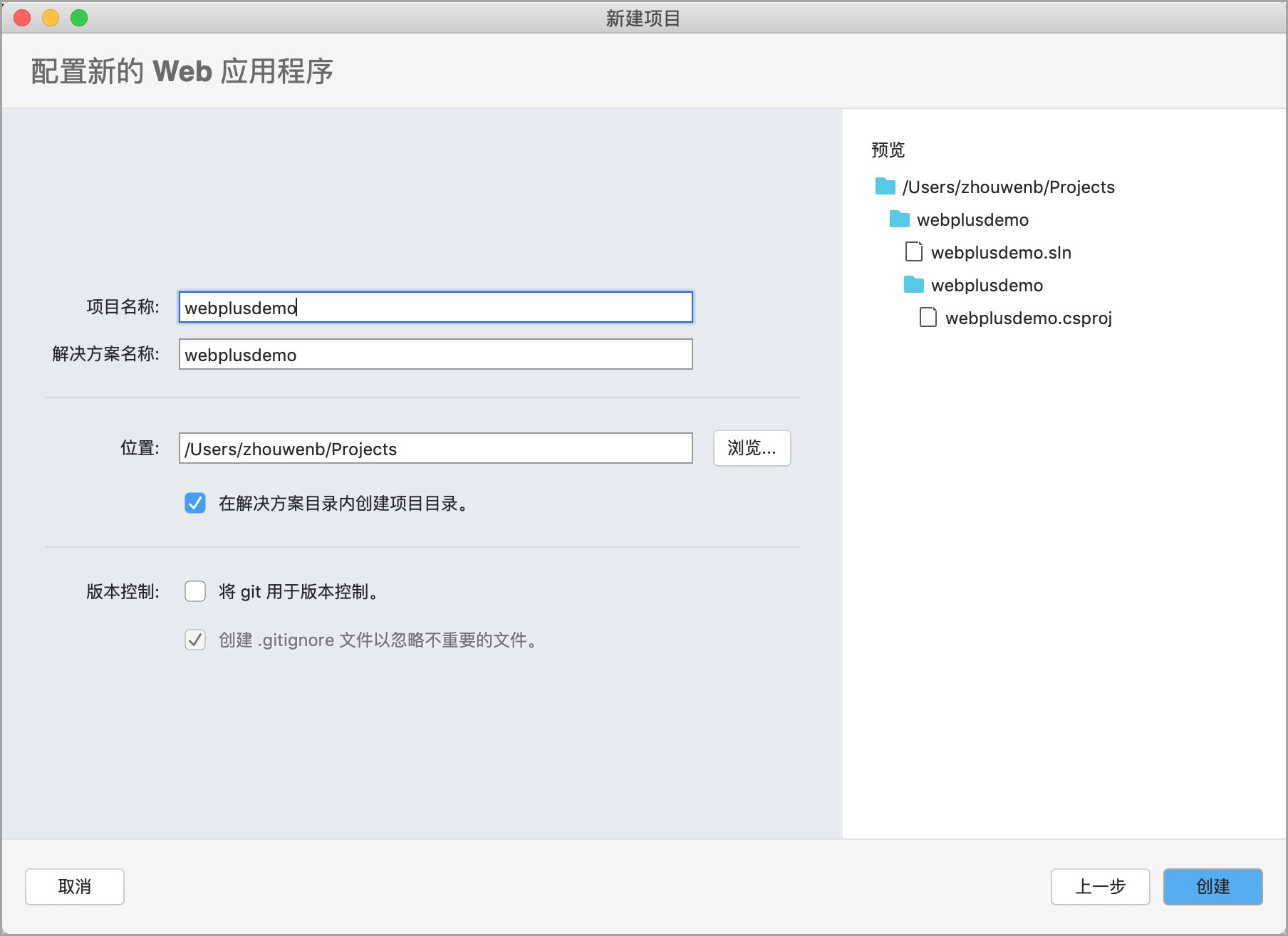
- 在配置新的Web应用程序页面填写项目名称为webplusdemo,然后单击创建。

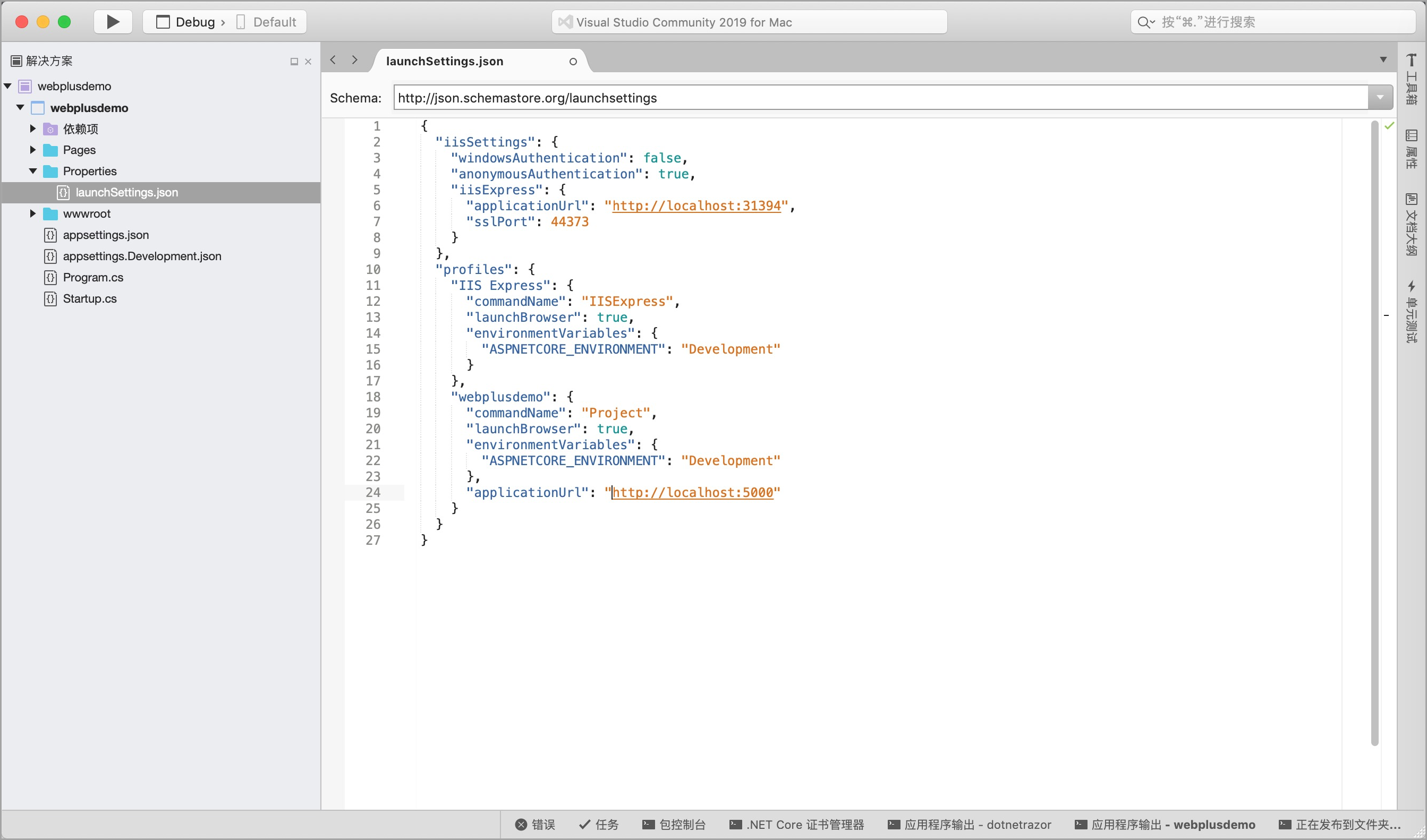
- Web+可以在在反向代理或SLB中配置HTTPS,在此处您可以将应用自身的HTTPS URL去掉,请按以下示例修改Properties/launchSettings.json文件中的
applicationURL配置,仅保留HTTP的访问链接。
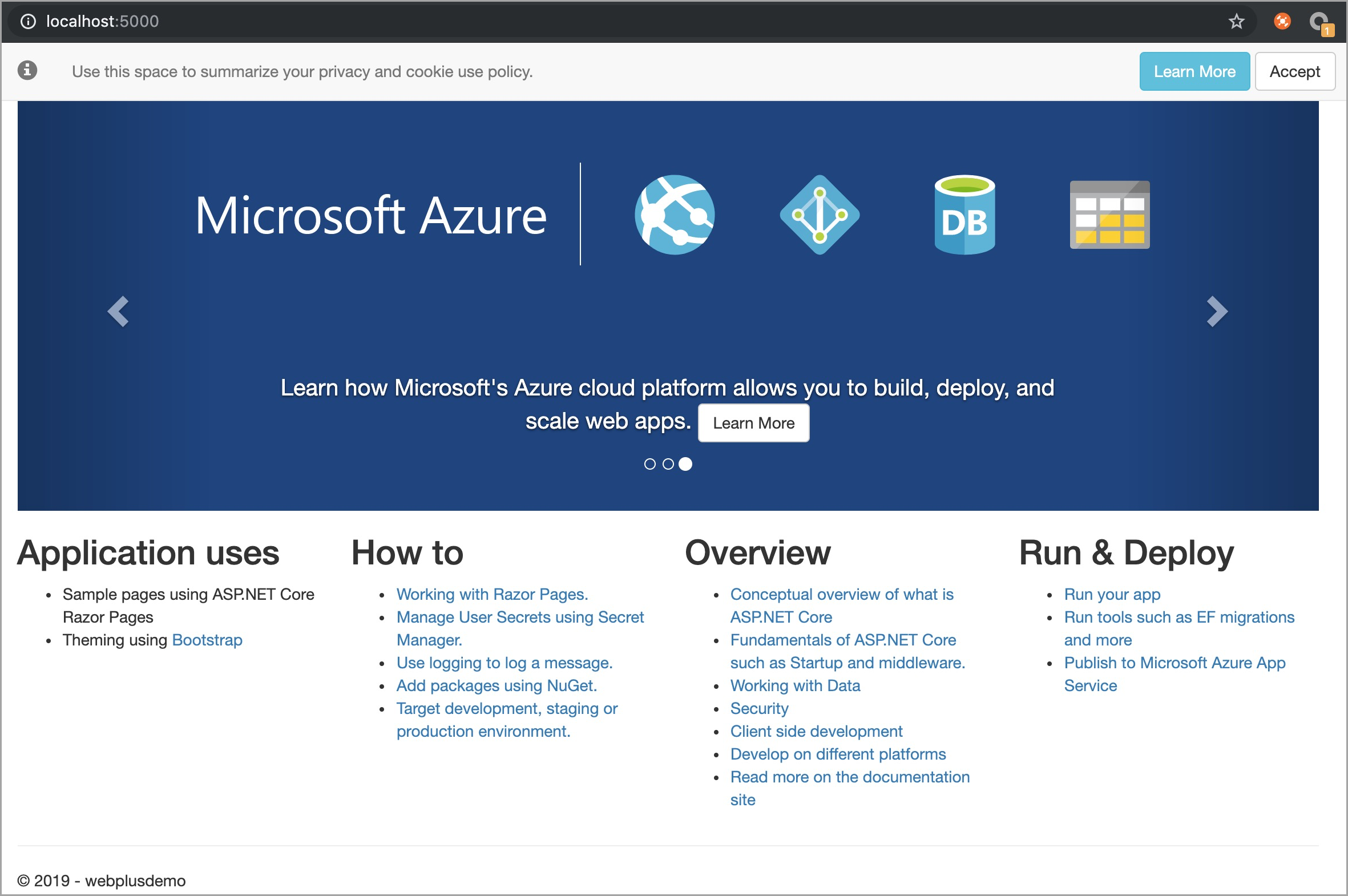
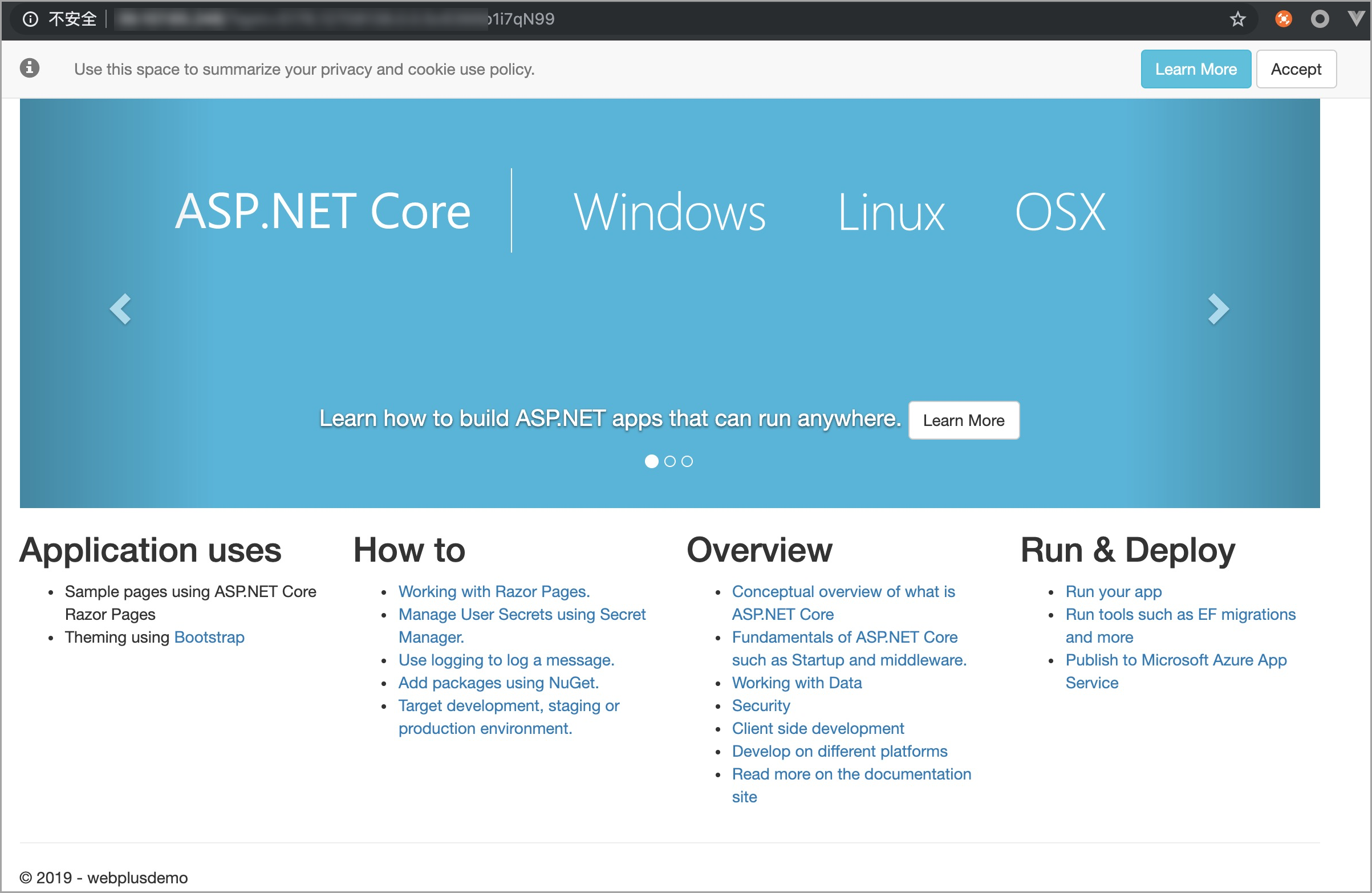
- 打开浏览器输入http://localhost:5000/来访问项目。

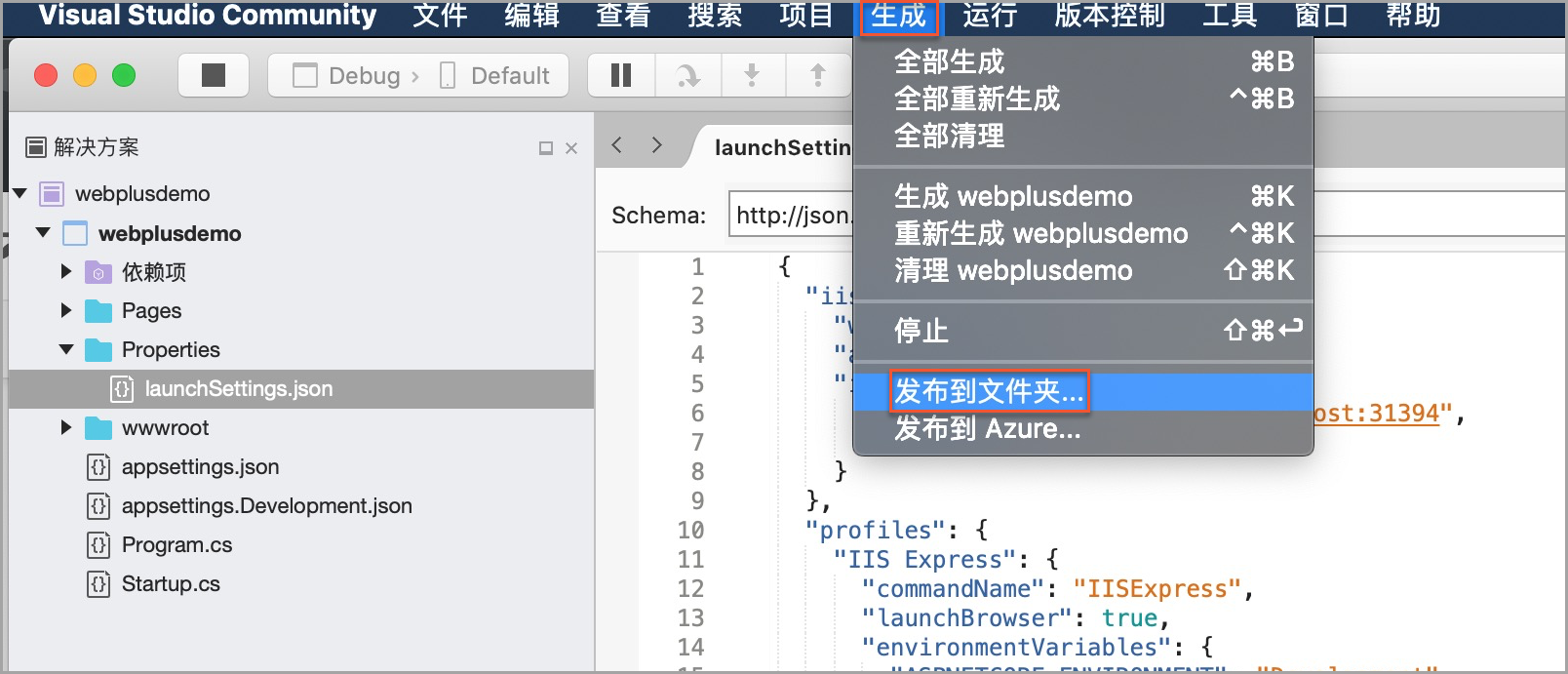
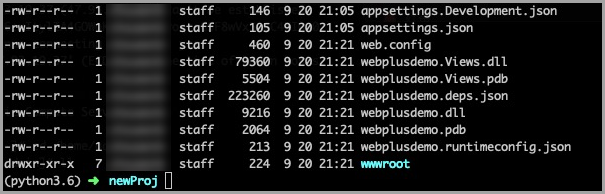
步骤二:打包应用
步骤三:将应用部署至Web+
- 登录 Web+控制台,并在页面左上角选择所需地域。
- 在概览页最近更新的部署环境区域的右上角单击新建。
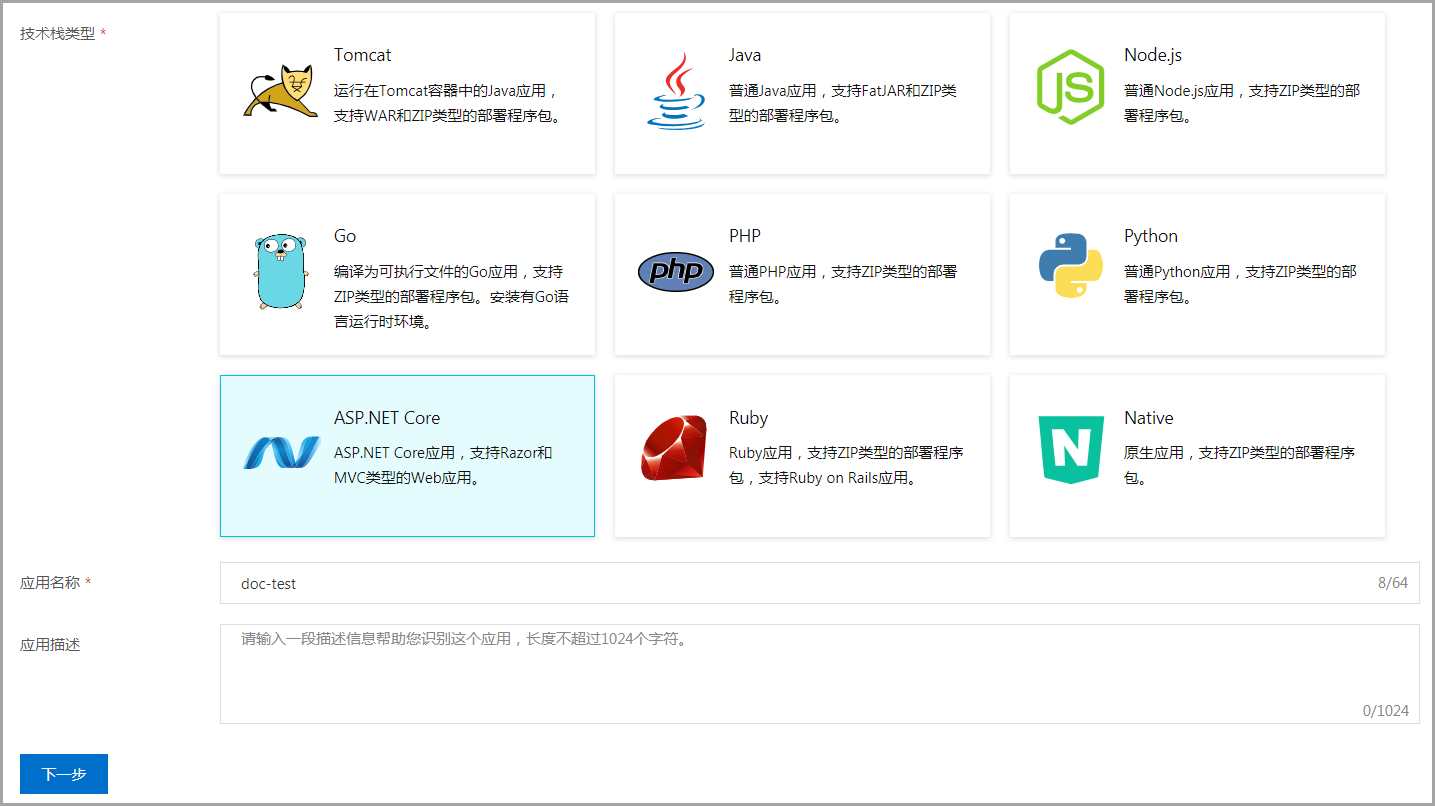
- 在应用基本信息页面选择技术栈类型为ASP.NET Core,设置应用基本信息,设置完成后单击下一步。

- 在部署环境信息页面设置部署环境名称,部署包来源选择上传本地程序,上传您刚打包的部署包,设置部署包版本后单击完成创建。
- 在完成创建页面单击查看该应用或完成创建可进入应用详情页面。单击部署环境名称进入部署环境详情页面,然后单击公网访问地址右侧的链接进入应用首页。

更多信息
- 在控制台部署应用的详细配置步骤请参见部署应用。
- 使用CLI完成应用创建和部署的操作请参见在CLI快速部署应用。
- .NET Core相关操作指南,请参见.NET Core 指南。
版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。



评论