
原生应用
Web+提供了丰富的多语言应用的支持,如果您无法找到适合的技术栈类型,您可以选择原生应用来完成部署。本文将介绍原生应用部署到Web+的设置步骤。
原生应用简介说明
- Web+不会自动安装基础软件,您可通过命令与生命周期挂钩来自定义安装步骤,比如在PostPrepareEnv挂钩中使用命令安装所需软件或依赖。
- Web+不提供默认的启动命令,因此必须通过配置启动命令或使用Procfile来指定启动命令。
- Web+默认原生应用的服务端口为8080,若您的应用没有启动在此端口,请将服务端口配置到实际启动的端口,您可使用环境变量$WP_SERVICE_PORT来配置应用的服务端口。如果应用的服务端口跟启动端口不一致可能导致应用健康检查失败。
- 您的应用必须是在对应的部署环境中(目前操作系统只支持AliyunLinux2.1903)下可以正常运行的。
- 原生应用也可以使用数据库,配置方法请参考云数据库RDS。您可以从环境变量读取到Web+设置的数据库选项,选择合适的驱动程序即可实现数据库访问,相关环境变量请参考环境变量。
打包原生应用
本文以一个简单的HTTP服务程序simpleserver作为示例,该程序只包含一个可执行文件,启动后将监听在8080端口,并接收GET请求,输出OK的响应。
.
└── simpleserver- 在应用项目目录下创建Procfile,文件中写入以下内容:
web: ./simpleserver - 执行以下命令打包应用,即可生成可在Web+使用的部署包。
zip -r simpleserver.zip ./
将原生应用部署至Web+
- 登录 Web+控制台,并在页面左上角选择所需地域。
- 在概览页最近更新的部署环境区域的右上角单击新建。
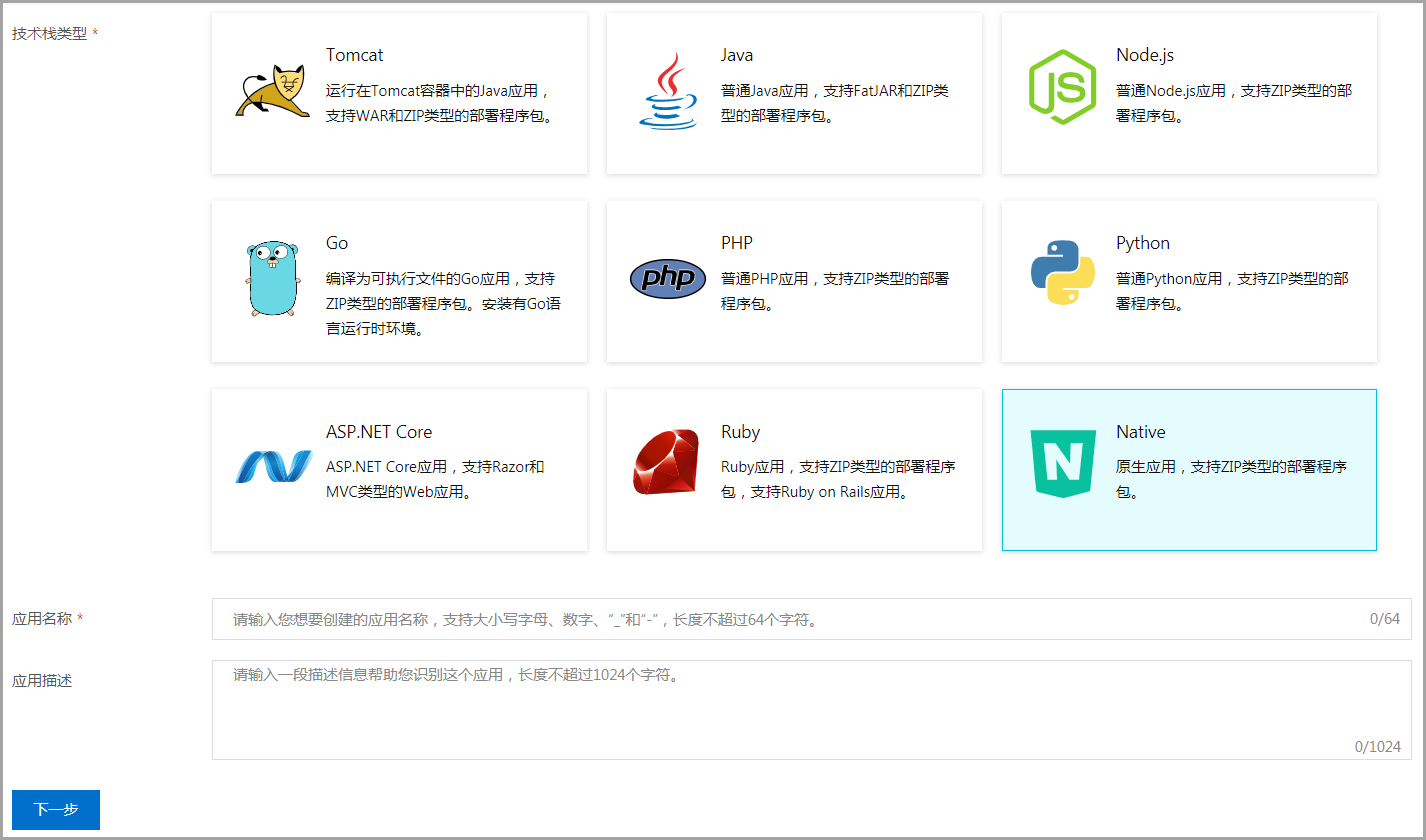
- 在应用基本信息页面选择技术栈类型为Native,设置应用基本信息,设置完成后单击下一步。

- 在部署环境信息页面设置部署环境名称,部署包来源选择上传本地程序,上传您刚打包的部署包,设置部署包版本后单击完成创建。
访问应用
在完成创建页面单击查看该应用或完成创建可进入应用详情页面。单击部署环境名称进入部署环境详情页面,然后单击公网访问地址右侧的链接进入应用首页。


更多信息
- 在Web+控制台快速部署应用的视频演示请参见在Web+控制台创建应用和部署环境。
- 在控制台部署应用的详细配置步骤请参见部署应用。
- 使用CLI完成应用创建和部署的操作请参见在CLI快速部署应用。
- 完成应用托管之后的应用的管理操作请参见应用详情概览。
- 管理应用所在的部署环境的操作请参见部署环境概览。
版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。

评论